JVIZ Product Roadmap Documentation
Visual Layout
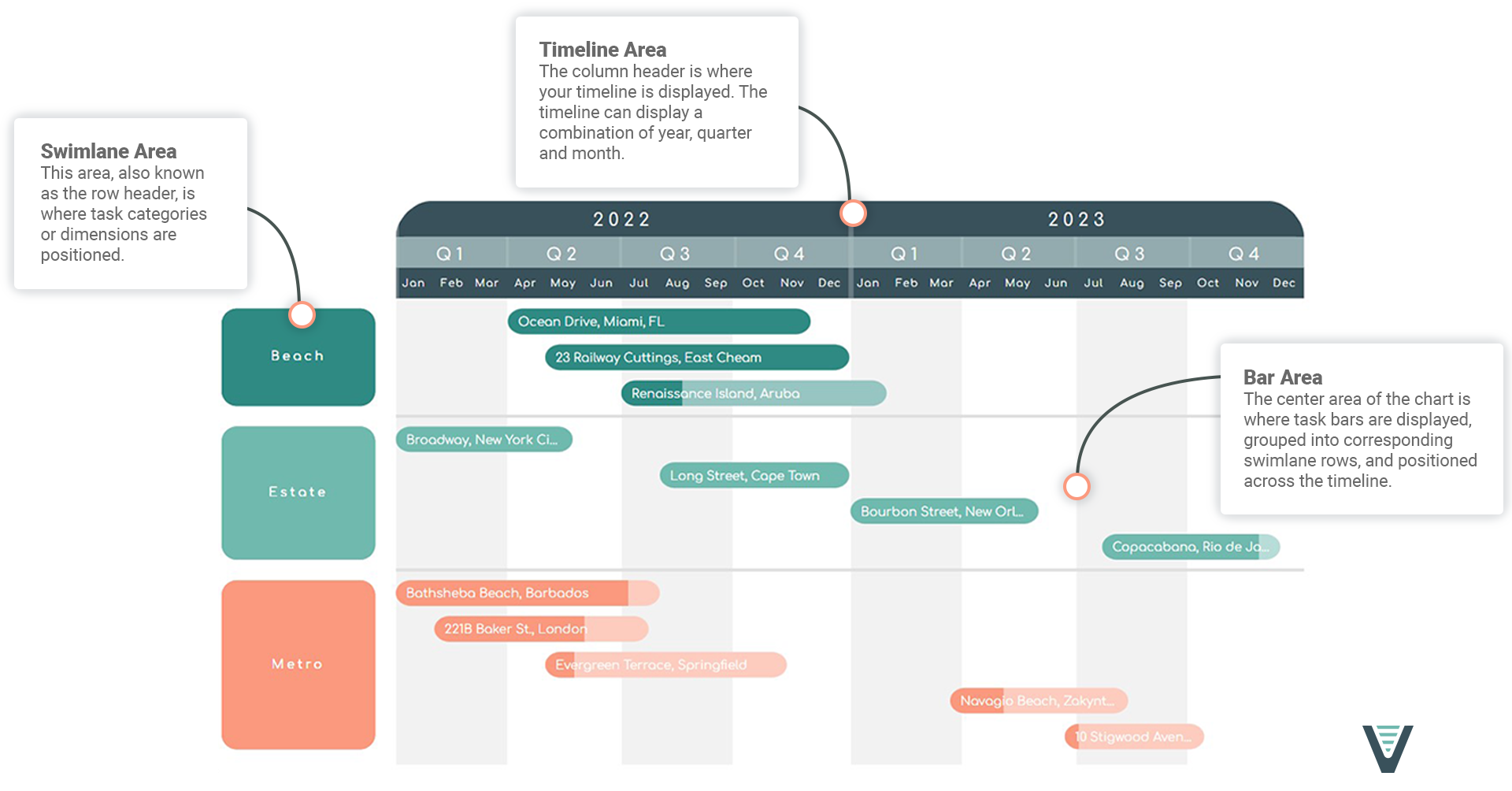
JVIZ Product Roadmap has three sections: Timeline Area, Bar Area and Swimlane Area.

Visual Fields
The visual has four required fields (Task Hierarchy, Swimlane, Start Date, and End Date) and three optional fields (Percent Complete, Status, and Bar Color).
Task Hierarchy
Maps to project or task name. Stack values to enable a hierarchy.
Percent Complete
A decimal value that represents percent of work completed.
Swimlane
The row header area that maps to a project or task category.
Status
Maps to the project or task status.
Start Date
Maps to your project start date.
Bar Color
Maps to a hex color field to color individual bars on the roadmap.
End Date
Maps to your project end date. Should be set to the latest end date.
Visual Formatting
Customize how to view year, quarter, and month on the timeline.
Display View
Adjust how the timeline displays year, quarter and month based on the earliest start date and today’s dates.
Nearest Fiscal Year: Displays full fiscal year, within the earliest fiscal start date and latest end date fiscal year.
Nearest Quarter: Displays full quarters within the earliest start date quarter and latest end date quarter. Default setting.
Nearest Month: Displays all months within the earliest start date month and latest end date month.
Fiscal Start Month
By default, the timeline begins on January. You can select a fiscal start month to have the timeline’s starting month begin on different month.
Maximum Visible Years
When the timeline spans multiple years, this setting allows you to select how many years should be present on the chart before the horizontal scrollbar is activated. Default is to show a maximum of 3 years before the horizontal scroll bar is activated.
Make Sticky
Can be toggled on or off. Makes the timeline header area stick to the top of the visual when scrolling up and down.
Controls the styling of the year, quarter, and month timeline rows independently. Can be toggled on or off.
Row Height
Adjust the height of the year, quarter, or month row in the timeline.
Default is 30px, minimum is 25px, maximum is 40px.
Curved Edges
Allows you to toggle on or off the border radius around the year, quarter or month row.
Background Color
Select a background color for the year, quarter, or month row in the timeline.
Text Formatting
Configure the text color, font family, size, and decoration (bold, italics, underline).
Default text size is 12px, minimum is 8px, maximum is 25px.
Month Grid
Displays vertical bar separators between the months. Can be toggled on or off.
Month Grid Color
Select a color for the month grid lines.
Month Grid Opacity
Sets the opacity for the month grid lines.
Default is 30%, minimum is 10%, maximum is 100%.
Month Grid Width
Adjust the width of the month grid lines.
Default is 2px, minimum is 1px, maximum is 5px.
Format the left swimlane row header style.
Swimlane Width
Adjust the swimlane area width.
Default is 150px, minimum is 50px, maximum is 300px.
Background Color
Use the color picker to set the background color of the swimlanes.
Text Formatting
Configure the text color, font family, size, and decoration (bold, italics, underline).
Default text size is 16px, minimum is 8px, maximum is 25px.
Make Sticky
Can be toggled on or off. Makes the swimlane row header area stick to the left of the visual when scrolling left to right.
Show All Colors
Can be toggled on or off. When toggled off, all swimlanes are the same color as the Swimlane > Background Color. When toggled on, users can select an individual color for each swimlane using the color picker.
Customize the bar area styling.
Bar Height
Adjust the height of the task bar.
Default is 30px, minimum is 20px, maximum is 40px.
Text Formatting
Configure the text color, font family, size, and decoration (bold, italics, underline).
Default text size is 14px, minimum is 8px, maximum is 25px.
Settings for the today line vertical bar. Can be toggled on or off.
Line Color
Change the color of the Today Line.
Line Style
The line stroke can be set to either: Dashed, Solid, or Dotted.
Line Cap
The ends of the line stroke can be set to either: Butt, Round, or Square. Butt ends the stroke with a sharp 90-degree angle. Round adds a radius to smooth the edge of the stroke. Square is similar to butt, except that it extends the stroke beyond the length of the path.
Line Size
Adjust the thickness of the Today Line.
Default is 3px, minimum is 1px, maximum is 5px.
Line Opacity
Set the opacity of the Today Line.
Default is 60%, minimum is 10%, maximum is 100%.
Changes the sort order for the bars within a swimlane.
Sort bars by
Start Date: Sort projects in the bar area by the start date.
End Date: Sort projects in the bar area by the end date.
Task Name: Sort projects in the bar area by the task name.